Rainbow
속성 단위 본문
절대 길이
절대 길이는 고정된 크기 단위로, 다른 요소의 크기에 의해 영향을 받지 않습니다.
- px ( 1px = 1/96th of 1 inch )
절대 길이이므로 다른 요소의 영향을 받지 않아 화면에서 고정된 크기를 가지지만, 장치의 해상도에 따라 상대적입니다.
여러 환경에서 디자인을 같게 표현하고 브라우저 호환성에 유리한 구조로 되어 있어서,
디자인 의도가 많이 반영된 웹사이트의 경우 픽셀 단위를 사용하는 것을 권장하고 있습니다
- pt ( 1pt - 1/72 of 1 inch )
컴퓨터가 없던 시절부터 있던 단위입니다.
인쇄물이나 워드프로세서 프로그램에서 사용된 가장 작은 표준 인쇄단위입니다.
웹 화면에 인쇄용 문서를 위한 스타일을 적용할 때 유용하게 사용할 수 있습니다.
RGBA( )
rgb(R, G, B, A)의 형태로 각 변수는(R 적색, G 녹색, B 청색, A 투명도)의 강도를 정의합니다.
PX
- 가장 기본적으로 사용되는 단위입니다.
- 픽셀단위라는 고정값에 따라 정해지기 때문에 사용자가 임의로 정의할 수 없는 고정된 값을 말합니다.
( 화면의 크기나 확대를 했을때 )
- 이 단위는 가장 기본이 되는 단위이기 때문에 앞으로 설명할 다른 단위들의 기준이 됩니다.
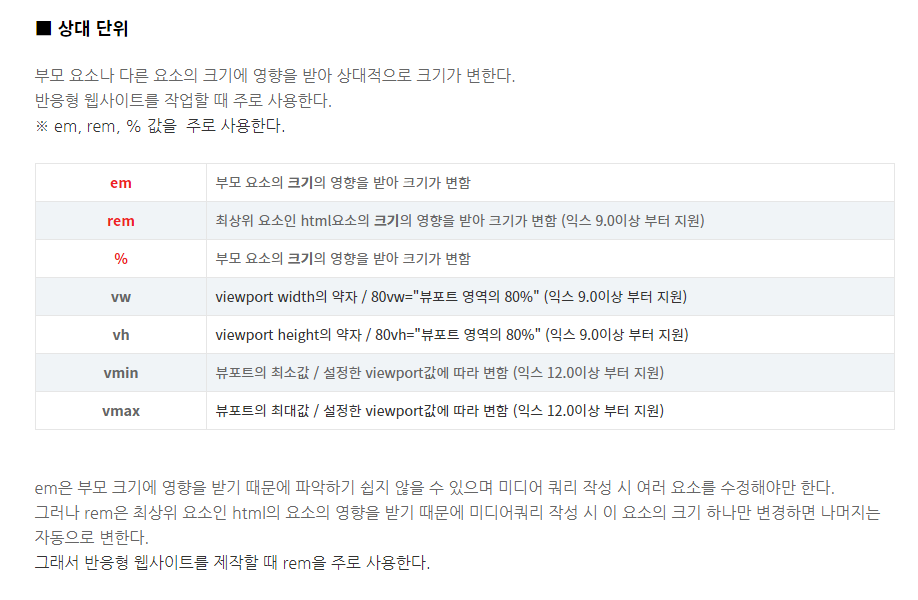
em
em은 부모 요소를 기준으로 자식 요소의 크기를 정하는 것을 말합니다.
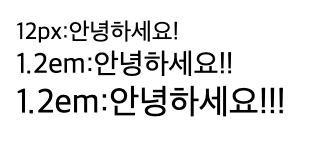
<div class="parent"> <div class="child"></div> </div> .parent{ font-size:12px } .child{ font-size:1.2em }
다음과 같이 부모 요소를 12px로 정의했을 때 자식 요소를 1.2em 으로 정의하면 자식 요소는 12px*1.2=14.4px로 정의됩니다.

자식요소에 중첩으로 1.2em을 주자 1.2배 씩 점점 커진다.
rem
추가로, rem 이란 em 앞에 R이 붙죠. 이건 Root의 약자인데 최상위라는 뜻이에요. 그래서 그냥 가장 상위인 html 태그에 적용된 폰트 사이즈가 기준이 되는 거죠. em과 다르게 현재 태그 위치를 기준으로 부모 태그의 폰트 사이즈는 전혀 연관이 없습니다. 더 사용하기가 편하죠.
예를 들어, HTML(or Body) 태그의 폰트 크기가 16px 인경우, 어떤 태그에나 1rem으로 적용한다면 1rem = 16px 이 됩니다.


- px : 절대값으로 사용되는 단위. 고정된 값이므로 사용하기 편하지만 반응형 웹에는 적절하지 않습니다.
- rem : 최상위 요소인 <html> 요소에 비례하여 사이즈를 갖게 되는 단위. <html>에 font-size가 16px로 되어 있다면 1rem은 자동적으로 16px과 같아집니다.
- em : 부모 요소에 비례하여 사이즈를 갖게 되는 단위. 부모 요소에 font-size가 16px로 되어 있다면 1em은 자동적으로 16px과 같아집니다.
- % : 부모 요소에 비례하여 비율을 맞추는 단위. 부모 요소의 사이즈가 100%가 됩니다. 크기를 부모 요소의 절반으로 하고 싶다면 50%를 지정하면 됩니다.
vh/vw : verticah height, vertical width의 약자입니다. 이것들은 뷰포트(화면의 크기)의 높이와 너비에 비례합니다. 이 단위는 반응형 페이지를 만들 때 아주아주 유용하게 사용될 수 있습니다.
1vh는 실제 높이값의 1/100을 나타냅니다. 즉 눈에 보이는 화면 높이가 1000px일 때 1vh는 10px이 됩니다.
| ● vw, vh viewport width 의 약자로 1vw = 뷰포트 너비의 1% viewport height 의 약자로 1vh = 뷰포트 높이의 1% 뷰포트의 너비가 300px 일 때, 1vw = 3px, 10vw = 30px 이 된다 뷰포트의 높이가 500px 일 때, 1vh = 5px, 10vh = 50px 이 된다 이 속성은 사용자가 브라우저 창을 늘렸다 줄였다하는 동작에 반응하여 vw, vh를 자동으로 계산하여 크기를 바꾸어준다 반응형 웹을 만들 때 필요한 속성이다. |
Vmin / Vmax : 너비값과 높이값에 따라 최대 최소값을 지정할 수 있습니다.
예를 들면 브라우저의 크기가 1100px 너비, 그리고 700px 높이일때 1vmin은 7px이 되고 1vmax는 11px이 됩니다.
너비값이 다시 800px이 되고 높이값이 1080px이 되면 vmin은 8px이 되고 vmax는 10.8px이 됩니다.
'web > css' 카테고리의 다른 글
| width 속성 (0) | 2020.12.12 |
|---|---|
| width/height 속성 (0) | 2020.12.01 |
| CSS의 추가 기능 (0) | 2020.11.26 |
| 가상 클래스 / 가상 요소 선택자 (0) | 2020.11.26 |
| 부모 선택자/자식 선택자/자손 선택자에 대해 (0) | 2020.11.25 |



