Rainbow
이미지 포멧 본문
이미지 파일 형식
- gif : 제한적인 색을 사용하고 용량이 적으며 투명 이미지와 애니메이션 이미지를 지원하는 형식
- jpg : 사진이나 일반적인 그림에 쓰이며 높은 압축률과 자연스러운 색상 표현을 지원하는 형식(투명을 지원하지 않는다.)
- png : 이미지 손실이 적으며 투명과 반투명을 모두 지원하는 형식
이미지 포맷인 GIF, JPG, PNG(PNG8bit, PNG24bit)
이 jpeg 방식의 포맷이 정확히 어떠한 원리인지는 잘 모르지만, 이 포맷방식은 이미지가 뿌옇게 될수록 용량이 작아집니다. 이런 특성을 이용해서 이미지의 용량을 더 줄이기 위해, 필요한 부분만을 선명하게 놔두고 나머지 부분을 블러(blur, 뿌옇게 하기)처리를 하기도 합니다.
포토샵(Photoshop)에서의 저장 방법
저장을 할 때에 파일(File) 메뉴에서 '웹 용으로 저장하기(Save for Web.)'로 저장하셔야 합니다. 다른 이름으로 저장하는 방식에서도 jpg를 저장 가능하지만, '웹 용으로 저장하기'로 저장을 해야 압축이 더 일어나 용량이 줄어듭니다. 앞으로 보게 될 gif, png도 마찬가지 입니다.
'웹 용으로 저장하기(Save for Web..)
- 창의 좌측에는 이미지를 미리 보기 할 수 있으며, 압축 정도에 따라 원본과 얼마나 차이가 있는지 확인할 수 있습니다.
- 우측 패널에서 파일 포맷을 선택할 수 있습니다. 포맷을 JPEG을 선택하시면 하단 메뉴에 '화질(Quality)'과 '부드럽게(Blur)'가 있습니다. '부드럽게' 수치가 높아질 수록 용량이 줄어듭니다.
- 좌측, 이미지 바로 아래에 예상되는 용량이 표시되니, 이미지 상태와 용량을 확인해 가면서 저장합니다.
GIF 웹 용으로 저장하기
- 우측 패널에서 gif를 선택하시면, 색상(Colors)의 숫자가 색상팔레트 개수를 나타내며 색상 수가 줄어들 수록 용량은 줄어듭니다. 또한, 하단에 투명도 (Transparency)를 체크하면 이미지 내에 투명도를 표현할 수 있습니다.
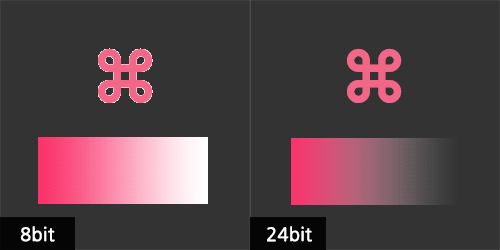
PNG 8비트 : PNG 8비트는 GIF 포맷을 거의 대체하는 포맷입니다. GIF의 애니메이션을 제외하고는 모두 같습니다. 이 PNG 8비트 역시 최대 256개의 색상을 지원합니다.
PNG 24비트 : 8비트 보다 더 높은 배수이기 때문에 더 많은 이미지 정보를 담는 포맷입니다. 때문에 이 24비트 포맷은 256개의 색 제한이 아닌, 원본의 색을 다 저장합니다. 게다가 투명도 역시 지원을 하는데,
부드러운 투명도를 지원합니다.
인덱스 메뉴에서 색상 값을 줄인 뒤 PNG로 저장을 하게 되면 8bit로 저장이 되며, 색상 값을 줄이지 않고 (RGB 컬러) 저장을 하게 되면 24비트로 저장이 됩니다.

8비트와 24비트의 투명도 차이
GIF
- 보통 움직이는 이미지로 알고 있는 gif 포맷입니다.
- 이 포맷은 jpg와는 달리 비 손실 방식입니다. 하지만, 색을 최대 256개까지 밖에 사용할 수 없습니다.
- gif는 이와 같이 웹 페이지에 쓰임이 많은 포맷입니다. 하지만, 이 포맷에는 특허권이 있습니다. 실제로 사용하는데 비용이 드는 것은 아니지만, 그렇다고 사용이 완전히 자유롭다고 할 수도 없습니다.
- 화면변화가 심한 애니메이션이 많을 경우, 웹 페이지가 몹시 산만해 질 수 있습니다.

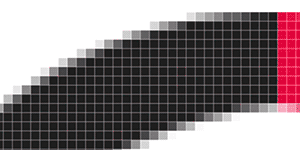
원형 띠 확대한 모습
위의 보시면 검은색부분도 그냥 검은색이 있는가 하면, 하얀 배경에 닿는 부분에서 조금 밝은 검은색들도 보입니다. 빨간 색 역시 마찬가지이고요. 저런 부분들이 다 색상입니다. 아래는 이 이미지에 들어간 색상 팔레트 입니다.

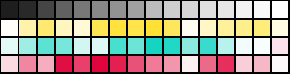
이미지에 쓰인 색상 팔레트
이러한 이유로 256개의 색상은 사진 등의 색상이 많은 이미지를 표현하는 데는 불충분합니다. 아래는 사진을 gif로 저장 했을 때입니다.

GIF 포맷의 사진 표현
대신에 로고나 색상이 적은 이미지에선 매우 선명하게 나타납니다.

PNG 8비트 활용 팁
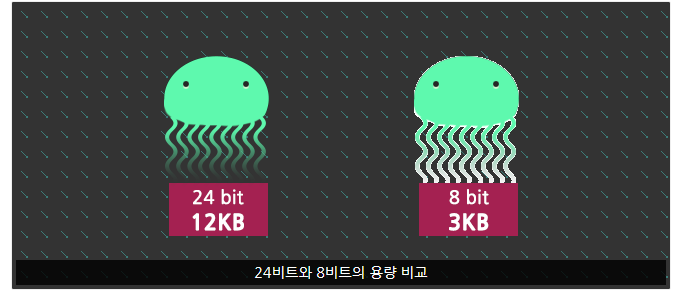
종종 다음과 같이 이미지를 만들기 위해서 PNG 24비트를 사용하는 경우가 있습니다.
24비트와 8비트의 용량 비교
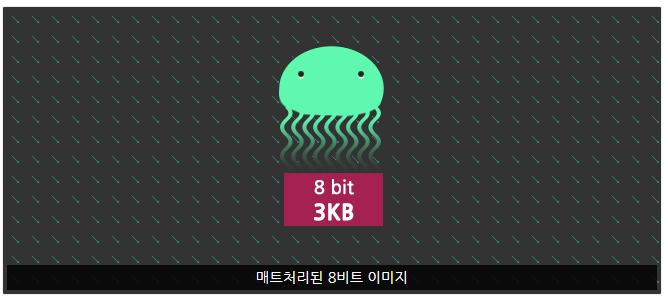
물론 위의 방법은 잘못된 방법이 아닙니다. 하지만, 24비트 방식은 이미지 용량이 너무 커집니다. 그래서 위와 같이 배경색이 정해져 있는 상황에서는 8비트를 그럴듯하게 저장하는 것도 한가지 방법인데요, (GIF로도 동일합니다.) 투명도 부분을 하얗게 처리하는 것이 아닌, 배경색의 색깔로 처리하는 것입니다. 이러한 처리를 포토샵에서는 쉽게 가능하지만, 김프에서는 바로 지원을 하지 않기 때문에 약간의 실제 이미지 작업이 필요합니다.
포토샵에서의 방법

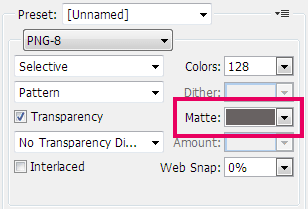
매트(Matte) 옵션
웹 용으로 저장을 하신 뒤, 포맷을 GIF나 PNG-8로 선택을 하시면 하단에 Matte라는 옵션이 있습니다. 이 부분을 배경색으로 입력하신 뒤, 저장하면 투명도 밑 색을 배경색으로 바꿔줍니다.

요점 정리
- JPG는 사진과 같은 형태의 이미지에 적합.
- JPG는 이미지가 작고 흐릴 수록 용량이 작아짐.
- GIF, PNG 8비트는 256개의 색이 제한되어있기 때문에 로고나 아이콘, 텍스트 등 색은 적으나 선명함을 요구하는 이미지에 좋음.
- GIF와 PNG는 색상이 적을 수록 용량이 작아짐.
- GIF 보다는 PNG 8비트를 활용하는 것이 좋음.
- GIF는 애니메이션 이미지를 만들 때 정도만 사용하되, 웹 페이지에 애니메이션 이미지를 많이 넣는 것은 좋지 않음.
- PNG 24비트는 보다 풍부한 색상과 투명도를 지원.
- 하지만 24비트는 용량이 크기 때문에 8비트로 대체할 수 있는 이미지는 최대한 대체하는 것이 좋음.
'web > html' 카테고리의 다른 글
| id와ㅣspan 요소 (0) | 2021.07.08 |
|---|---|
| form태그 enctype속성 (0) | 2021.06.24 |
| section 과 article 차이 (0) | 2021.06.14 |
| 상대경로 / 절대경로 (0) | 2021.06.04 |
| form 태그 (0) | 2020.11.05 |
