Rainbow
css 선택자 이해 본문
1. CSS 선택자(Selector)란?
선택자란 말 그대로 선택을 해주는 요소입니다. 이를 통해 특정 요소들을 선택하여 스타일을 적용할 수 있게 됩니다. 먼저 CSS에서 스타일이 어떤 방식으로 정의되는지 알아봅시다.
1.1 Rule Set
Rule Set(Rule)은 HTML페이지 안의 특정 요소들을 어떻게 렌더링(Rendering) 할 것인지 브라우저에게 알려주는 CSS 문장입니다. 스타일 규칙이라고도 불리는 이 문장은 스타일에 관한 규칙들을 집합처럼 나타냅니다.

[그림 1] Rule Set
이런 문장들을 한군데에 모으면 스타일 시트(Style Sheet)를 이루게 되어, 많은 수의 스타일 규칙들을 관리하기 쉬워집니다.
1.2 선택자(Selector)
위쪽 [그림 1]을 다시 보시면, Rule Set 제일 앞 부분의 선택자 요소를 볼 수 있는데요. 왼쪽 중괄호 "{"가 나오기 전의 부분 모두가 선택자입니다. 선택자는 Rule Set의 영향을 받는 HTML페이지 안의 특정 element들을 선택해서 선언 블록(Declaration Block)의 내용을 적용시켜 줍니다.
참고)
@media print { background-color: transparent; } “@”키워드로 시작하는 문장은 Rule Set이 아닌 At-Rule이기 때문에 위 문장에서의 중괄호 전 부분은 선택자가 아닙니다.
클래스 선택자를 써야 할까요? ID선택자를 써야 할까요?
비슷하게 사용되는 두 선택자 중 어떤 것을 사용해야 할지 고민에 빠지는 경우가 생길 수 있습니다. 그럴땐 다음 네 가지를 고려해보면 됩니다.
-
한 페이지 내에서 여러 번 반복될 필요가 있는 스타일은 클래스 선택자를 사용하고, 단 한번 유일하게 적용될 스타일은 ID선택자를 사용하는 것이 좋습니다. 이는 다음과 같은 두 속성의 차이 때문입니다.
- class속성은 어떤 분류 안에 포함된 요소의 특성을 정의하는 데 사용됩니다.
- id속성은 어떤 요소에 대해 유일한 특성을 정의합니다. (HTML 문서에서 특정 id속성값은 오직 하나만 있어야 합니다.)
-
클래스 선택자는 글자색이나 글자 굵기 등 나중에 다른 곳에도 적용할 수 있는 스타일을 지정하고, ID선택자는 웹 문서 안에서 요소의 배치 방법을 지정할 때 자주 사용합니다.
-
class 속성은 속성값을 두 개 이상 가질 수 있습니다. 그래서 클래스 선택자를 사용하면 한 태그 내에서도 여러종류의 스타일 규칙을 적용할 수 있습니다.
-
ID선택자의 우선순위가 클래스 선택자의 우선순위보다 높습니다. 우선으로 적용되어야 할 스타일을 ID선택자를 사용하여 정의하는 것이 좋습니다. (선택자 우선순위는 뒤에서 다시 언급합니다.)
2.5 복합 선택자(Combinator)
복합 선택자는 두 개 이상의 선택자 요소가 모인 선택자입니다. (이는 꼭 태그 선택자 간의 결합이 아니어도 됩니다.)
하위 선택자(Descendant Combinator)와 자식 선택자(Child Combinator)
패턴의미CSS Level지원하지 않는브라우저
| E F | E 요소의 자손인 F 요소를 선택합니다. | 1 | - |
| E>F | E 요소의 자식인 F 요소를 선택합니다. | 2 | IE6 |
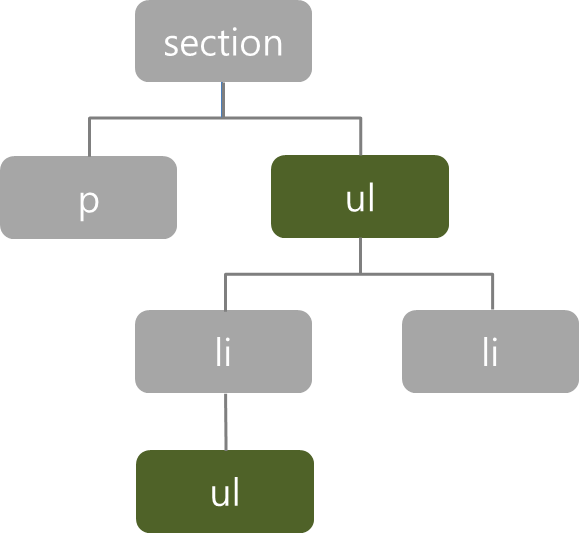
/* CSS */ /* 하위 선택자 */ section ul { border: 1px dotted black; } /* 자식 선택자 */ section>ul { border: 1px dotted black; }
[예제 5] 하위 선택자와 자식 선택자
태그들이 포함 관계를 가질 때 포함하는 요소를 부모 요소, 포함되는 요소를 자식 요소라고 합니다. 하위 선택자는 부모 요소에 포함된 '모든' 하위 요소에 스타일을 적용합니다. 하지만, 자식 선택자는 부모의 바로 아래 자식 요소에만 적용합니다. [예제 5]를 통해 선택되는 요소는 다음과 같습니다.


'web > css' 카테고리의 다른 글
| 가상 클래스 / 가상 요소 선택자 (0) | 2020.11.26 |
|---|---|
| 부모 선택자/자식 선택자/자손 선택자에 대해 (0) | 2020.11.25 |
| css에서 자주 사용되는 속성 (0) | 2020.11.04 |
| box-sizing 차이점 (0) | 2020.11.03 |
| [css]box-sizing 속성 차이점 (0) | 2020.11.03 |

