Rainbow
box-sizing 차이점 본문
[html5 &CSS] css 포지셔닝 box.. : 네이버블로그 (naver.com)
[html5 &CSS] css 포지셔닝 boxsizing: content-box/ border-box #052
안녕하세요. 스마트대막리지 월터입니다. [html5 &CSS] css 포지셔닝 boxsizing: content-box/ bord...
blog.naver.com
가. css 포지셔닝
boxsizing: content-box/ border-box
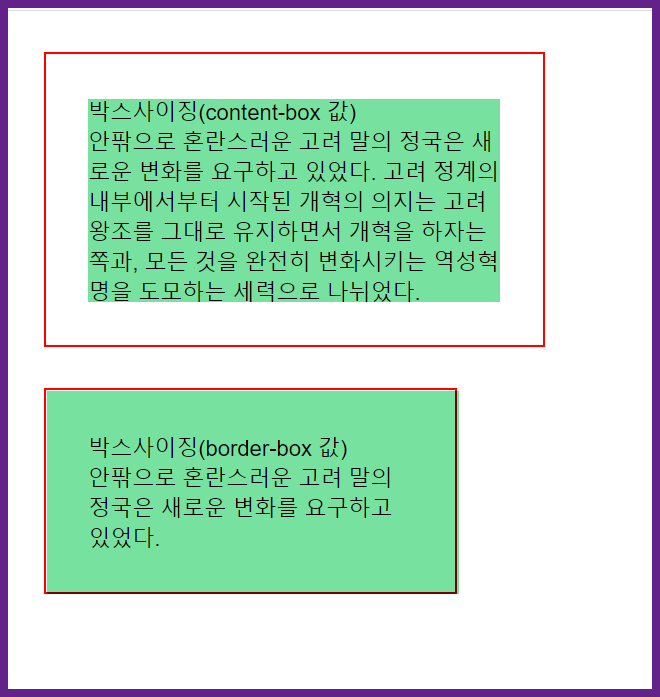
(1) content-box
-width 속성 값을 콘텐츠 영역 너비값으로
사용하는 것
기본 값- default 값임.
(2) border-box
width 속성값을 콘텐츠 영역에 테두리까지 포함한 박스 모델 전체 너비 값으로 사용


#box1 {
box-sizing: content-box;
width: 300px;
height: 150px;
margin: 30px;
padding: 30px;
border: 2px solid red;
}
boxsing 에서 content-box냐 border-box냐의 차이
#box2 {
box-sizing: border-box;
width: 300px;
height: 150px;
margin: 30px;
padding: 30px;
border: 2px solid red;
}
박스 두개의 값은 동일합니다. 박스 사이징에서 차이가 있다는 것~~
빨간색 테두리가 width 값입니다. 300px 가 어디까지 사용되는지 파악하면 그 차이를 알 수 있습니다.
다음은 box-sizing:border-box;를 설정하지 않은 기본 박스모델과 설정해준 박스모델을 비교해 볼 것입니다.

box-sizing : 일반 박스 모델
box-sizing옵션을 사용하지 않을 때는 콘텐츠 width와 height값은
가운데 흰색영역의 사이즈와 padding, border를 모두 더한 값을 말합니다


위 그림과 같이 width300px height115px컨텐츠 박스를 만들고 padding값 25px, margin 20px; border5px를
준다면 위와 같이 계산되어 실제 박스 사이즈는 width400px height215px이 된다
box-sizing:border-box 박스 모델
컨텐츠 박스에 width300px height115px값을 설정하고 border-box를 설정하게 되면
padding25px, margin20px, border5px값을 준다면
아래와 같이 계산되어 패딩, 보더값을 전체 포함하여 width300px height115px이 됩니다.


https://blog.naver.com/dmswjd93/222008510249
[Front-end/CSS] box-sizing
box-sizing박스 크기의 기준을 정하는 속성content-box : 콘텐트 영역을 기준으로 크기를 정한다.border-bo...
blog.naver.com
두 번째 링크는 box-sizing 속성을 간략히 요약하여서 정보를 제공해준다
'web > css' 카테고리의 다른 글
| css 선택자 이해 (0) | 2020.11.04 |
|---|---|
| css에서 자주 사용되는 속성 (0) | 2020.11.04 |
| [css]box-sizing 속성 차이점 (0) | 2020.11.03 |
| margin, padding 차이점 (0) | 2020.11.02 |
| [ html/css]Position 속성 태그 (0) | 2020.11.02 |



