Rainbow
흐름을 제어한다! 제어문 본문
조건에 따라 흐름 조절하기 if문, if문 else문
if문과 if문 else문의 작동원리
if
- 조건이 맞는지 확인 한다면 if문을 사용한다.
if...else
- 조건이 맞을 때와 조건이 맞지 않을 때 구별할 때 사용한다.
if : 소괄호 안에 조건이 참이면 중괄호 안에 있는 소스를 실행한다.
거짓이며 중괄호 안에 소스를 무시한다.
if..else: 실행할 명령어가 둘 이상일 경우 중괄호로 묶고 중괄호 안에 실행 순서대로
명령어를 나열한다.
ex)
var number = prompt("숫자를 입력하세요");
if(number<0){
alert("0이상의 수를 입력하세요");
}
else{
document.write("입력한 숫자:" +number);
}
조건 연산자
- 왼쪽에 조건이 true일 때 실행할 명령어를 넣고
- 오른쪽에는 조건이 false일 때 실행할 명령어를 넣는다.
(score >=60) alert("통과") : alert("실패");
조건 조건이 true 실행 조건이 false 실행
truthy 와 falsy 조건을 확인할 때 유용하게 사용된다.
- if문에서 조건을 확인할 때 프롬프트창에 아무것도 입력하지 않는다면 (input = "")취소 버튼을 누르다면
확인 결과는 false가 되고 값을 입력 했다면 true가 됩니다.
ex)
var input =prompt("이름을 입력하세요."){
if(input){
alert("이름을 입력했습니다." +input);
}
else{
alert("이름을 입력하지 않았습니다.");
}
}
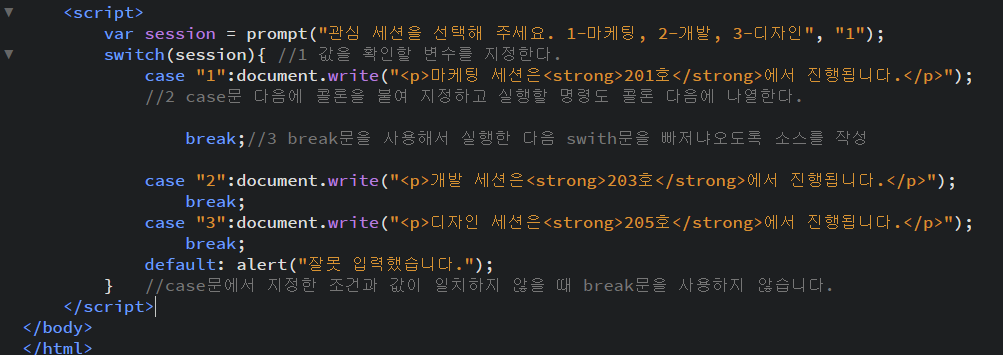
조건이 많을 때 흐름 조절하기 switch문
- 한꺼번에 여러개의 조건을 확인할 수 있다.
ex)
다음 스크립트 소스 영역에 변수만 선언 되어 있다.
프롬프트창에서 3개의 값중에서 하나를 선택해서 입력하게 한후 변수에 저장
var session = prompt("관심세션을")var session = prompt("관심 세션을 선택해 주세요. 1-마케팅, 2-개발, 3-디자인", "1");

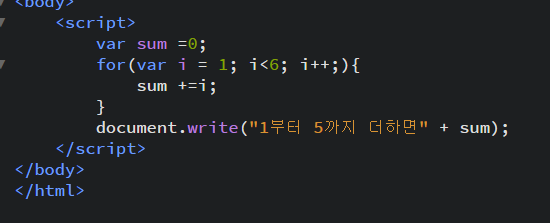
명령 반복 실행하기 -for문
- 값이 일정하게 커지는 명령을 반복 실행할 때 편리하다.

1. 카운터 변수를 선언 한다.
- 사용할 카운터 변수를 선언
2. for문의 조건식
- 조건이 true라면 중괄호 안에 자바스크립트 소스를 실행하고
,false라면 for문을 벗어나서 다음에 나오는 소스를 실행
3. 반복 실행할 자바스크립트 소스
- 중괄호 안에 자바스크립트 소스
4. 카운터 변수를 조절
- 중괄호를 실행한 이후 카운터 변수i를 1만큼 증가(i++) 시켰습니다.
카운터 변수
- for문을 실행할 때 반복 횟수의 기준이 되는 변수
- for문의 반복 실행 횟수만 알아낼 때는 카운터 변수를 0으로 초기화 합니다.
덧셈에 사용하기 위해서는 1로 초기화를 합니다.
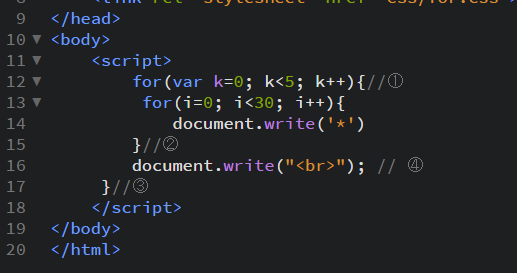
중첩for문
- 자바스크립트 문안에 또다른 문을 넣어 사용하는 것을 중첩해서 사용한다고 합니다.

1. 바깥쪽 for문을 실행합니다.
2. 안쪽 for문을 실행해 30반복하고 빠져 나옵니다.
3. <br>태그를 추가해서 줄을 바꿉니다.
4. for문의 조건식이 false가 될 때까지 반복 한다.
특정 조건에 따라 반복하기
-while문 do..while문( 조건을 만족하는 동안 반복한다.)
while문
- 조건이 만족할 때 중괄호 안에 있는 명령어를 실행
do..while문
- 문장을 한번 실행후 조건을 확인 합니다.
반복을 건너뛰거나 멈추기
-break, continue문
break
- 반복문의 흐름에서 빠져나올 때 사용합니다.
continue
- continue문을 만났을 때 다음 반복 문장들은 건너뛰고 맨 앞에 명령문을 반복한다.
'web > javascript' 카테고리의 다른 글
| 함수와 이벤트 (0) | 2020.12.15 |
|---|---|
| 여러 자료를 한꺼번에 담는다 (0) | 2020.12.12 |
| 연산자 이해하기 (0) | 2020.11.25 |
| 변수와 자료형 (0) | 2020.11.24 |
| 자바스크립트 입력과 출력 (0) | 2020.11.22 |



