Rainbow
변수와 자료형 본문
수식으로 알아보는 상수와 변수
나이 = 올해연도 - 태어난연도 + 1
언제든 값이 변하므로 변수 항상 값이 일정하다 상수
변수 : 나머지 값은 변할 수 있는 값 입니다.
상수 : 수식의 맨 끝에 있는 숫자 1은 변하지 않는 값 입니다.
변수를 선언하는 규칙 세가지
- 이름은 의미있게 짓는다
- 여러 단어를 연결한 변수 이름은 낙타 모양으로 만들어 준다(낙타 표기법)
- 선언할 수 없는 이름도 있다(문자, 밑줄, 달러, 기호, 숫자를 사용할 수 있다)
낙타 표기법 : 첫 번째 단어는 소문자로, 두 번째 단어는 대문자로 시작한다.
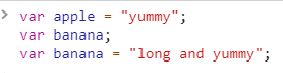
변수에 값이나 식 저장하기
- 변수를 선언하면서 값을 저장
- 변수를 선언한 다음에 값을 저장

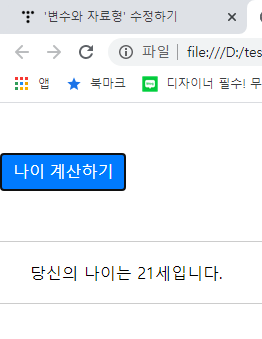
나이 계산 프로그램 만들기
예시문제;)

- age에 저장된 값이 크롬 브라우저에 나타난다
- 나이 계산하기 버튼 아래 영역에 계산한 나이를 출력한다


사용자 입력값 변수에 할당하기
- birthYear변수에 할당했던 값 삭제하고 prompt( )함수를 지정하고 저장한다
자료형
- 컴퓨터가 처리하는 자료형태
기본형 : 값이 하나인 것
복합형 : 여러값을 한꺼번에 담고 있는 것
기본형
number(숫자) : 숫자를 표기
string(문자열) : 작은 따옴표나 큰 따옴표를 묶어 나타낸다
boolean(참/거짓) : 참/거짓 표기
undefined : 변수를 선언만 하고 값을 정의 하지 않으면 undefined가 된다
null : 값이 유효하지 않다 (효력이 없는것)
복합형
arry(배열) : 변수에 여러값을 저장하는 유형
object(객체) : 속성이 포함된 유형
자료형을 확인하는 방법-typeof연산자
-어떤 자료형인지 알고 싶을때 사용한다

숫자형-정수
- 소수점 없는 숫자를 가르킵니다 10진수, 8진수, 16진수 세가지 유형으로 나누어 집니다.
- 8진수 : 0~7을 표현하는 수입니다. 10진수를 구별하기 위해 숫자 앞에 0을 붙인다
ex) 010 011 012
- 16진수 : 숫자 0~9 알파벳 A~F를 표현하는 수
ex) 0xfff, 0xfff, 0xfff
숫자형-실수
- 소수점이 있는 숫자를 가르킵니다

typeof 연산자로 확인하면 실수도 숫자로 출력하는 것을 확인할 수 있습니다
즉 정수와 실수 모두 number를 취급합니다
주의할 점은 2진수로 변환해서 계산이 됩니다. 자릿수가 많은 소수로 변환됩니다.
ex) 0.1 + 0.2;
0.30000000000000004
문자형
- 큰 따옴표로 묶은 문자열안에 큰따옴표로 묶은 문장을 넣으면 어떻게 될까요?
ex) document.write("<span class="num">");
//에러 발생
ex) document.write("<span class='num'>");
//undefined
논리형
- 참과 거짓을 표현한다
- age에 변수에 담긴 값이 20보다 크다면 성인이고 20보다 작으면 미성년자 라고 판단
ex) var age = 21;
undefined
age > 20;
true
age<20;
false
undefined : 처음부터 변수에 값이 할당되지 않았다(변수에 값을 나누어 주지 않았다)
null : 처음에 할당된 값이 유효하지 않다, 변수를 초기화할 때(효력이 없다는 것)
배열
- 여러칸으로 나뉜 알약통에 요일별로 알약을 넣은 것이다.
배열의 특정 값을 가져올 때 사용하는 인덱스
- 배열 이름과 대괄호([ ]) 안에 0이나 1, 2같은 숫자를 넣어서 사용하면 해당 위치값만 가져옵니다
- 사용한 0~3 배열을 인덱스 라고 합니다
ex) fad[0]
"봄"
fad[1]
"여름"
fad[2]
"가을"
fad[3]
"겨울"
객체
- 여러 자료를 중괄호{ }로 묶을 수 있다
- 키와 값을 콜론( ; )으로 사용하여 한쌍을 이룬다
자료형의 특징
C언어 : 변수를 선언할 때 변수의 자료형을 미리지정 그유형에 맞는 값만 변수에 저장
이 방식을 강력한 자료형 체크 (오류를 미리 방지할 수 있다)
ⓐint age = 20 ⓐ=강력한 자료형 체크
javascript : 변수를 지정하고 값을 할당 하면 된다
느슨한 자료형 체크 (변수에 들어간 값이 정확하게 들어갔는지 확인)
var age = 20; 느슨한 자료형 체크
'web > javascript' 카테고리의 다른 글
| 흐름을 제어한다! 제어문 (0) | 2020.12.01 |
|---|---|
| 연산자 이해하기 (0) | 2020.11.25 |
| 자바스크립트 입력과 출력 (0) | 2020.11.22 |
| 객체 사용하기 (0) | 2020.11.19 |
| 자바스크립트 (0) | 2020.11.18 |


