Rainbow
[html/css] html 기초 본문
HTML 기초 정리
html태그 속성 의미
- html : 문서의 범위를 설정 , 웹문서를 제작해주는 것
- head : 문서의 정보를 설정(사이트의 제목과 로고, 검색 창 등이 위치)
- body : 문서의 구조를 설정(브라우저에 실제 표시되는 내용을 담고 있다)
- title: 문서의 제목을 설정(웹 브라우저의 제목 표시줄에 표시 된다)
link : 외부 문서 및 파일을 연결(html , css , javascript , jquery)
- rel : 현재 html문서에 css파일과,자바스크립트 연결
- href : 외부 웹페이지를 URL 연결
- type : 외부 문서를 연결
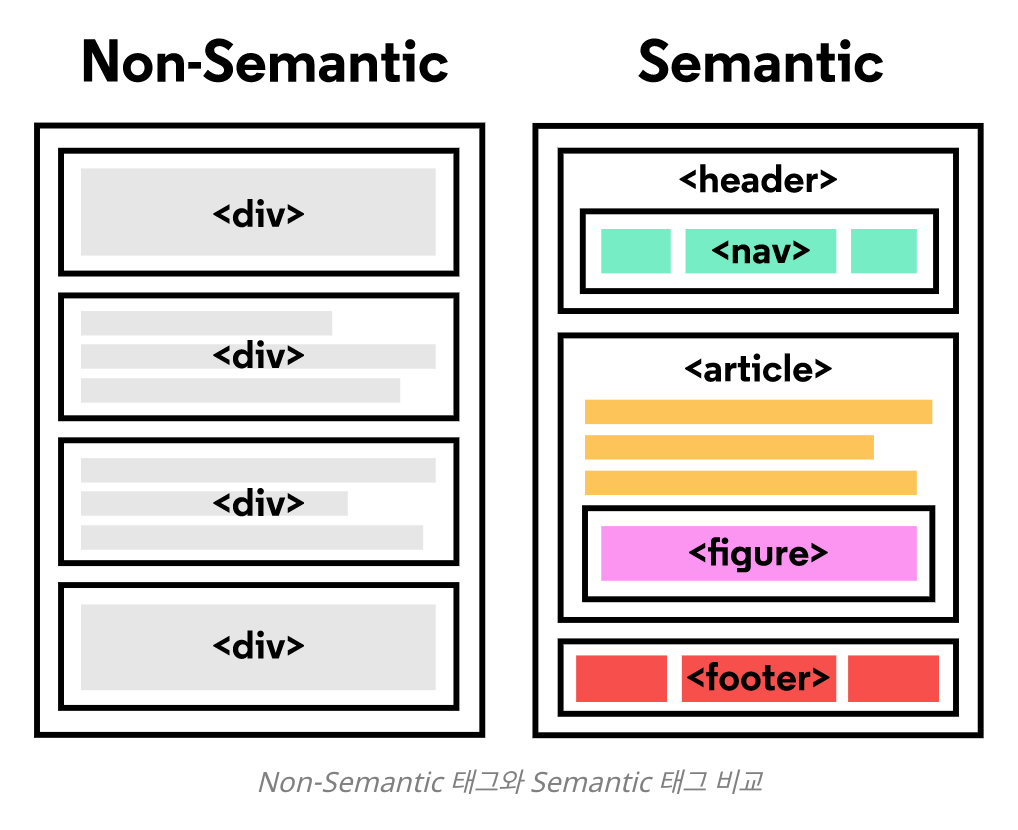
2. HTML Semantic Tags
대부분의 구조가 <div> 로만 이루어져 있다면 class, id, css 내용 등을 보고 어떤 역할을 하는 태그인지 유추해야 한다. 이러한 불편함을 개선하기 위해 사람이 이해하기 쉽도록 태그의 이름만 보고도 역할이나 위치를 알수 있도록 만든 태그를 semantic tag라고 한다.
협업의 중요성이 커지면서 코드한줄 한줄에 의미가 드러날 수 있도록 코드를 짜는 것도 개발자의 중요한 덕목이라고 볼 수 있다.

style : 웹문서를 디자인해주는 것
h1 ~ h6 : 문서의 목차 또는 제목 지정, 숫자가 낮을수록 높은 단계 제목 지정
header : 로고, 제목, 검색을 포함한다
footer : 회사주소,작성자,저작권 내용 등을 포함시킨다.
main : 문서의 주요 콘텐츠를 설정
article : 독립적으로 구분을 하는 콘텐츠(잡지, 신문기사, 블로그에 사용)
section : 문서의 콘텐츠 섹션을 의미합니다.
aside : 문서 별도의 콘텐츠 설정(광고, 배너 사용)
nav : 네비게이션, 메뉴를 설정(다른 페이지 링크 제공하는 영역을 설정)
address : body,footer,article 연락처 정보를 제공
div : 콘텐츠 영역을 설정(division : 디비전)
ol : 순서가 있는 목록을 설정(아라비아숫자 해당)
ul : 순서가 없는 목록을 설정(기호,특수문자등 해당)
li는 ol 과 ul에 자식으로 포함되어 있다.
dt : 용어를 설정
dd : 정의를 설정
dl : dt,dd만을 포함한다.
p : 하나의 문단을 구분해주는 태그
hr : 문단 분리를 위해 설정, 수평선으로 표시
word-wrap: break-word;
- 만약 영역 끝에서 자동 줄바꿈이 되도록 하려면 style에 를 추가합니다.
pre : 입력한 그대로 출력되는 태그 (글자, 글꼴, 자간, 간격을 미리 설정)
b : 글자를 두껍게 표시 한다 (의미의 중요성을 나타내기 위해 사용)
strong : 중요성을 강조하고 싶을 때 사용한다.
em : 글자를 강조하고 싶을 때 사용한다.
placeholder : input,textarea요소의 안내문을 표시한다
span : 콘텐츠 영역 설정
audio : 소리 콘텐츠를 삽입
video : 동영상 콘텐츠를 삽입
figure : 그림이나 삽화,도표 영역을 설정
figcaption : 이미지나 삽화 등의 설명을 표시
iframe : 다른 html 페이지를 현재 페이지에 삽입
table : 데이터표
tr : 줄
th : 칸 td : 셀
css : 공백으로 구분된 요소의 별칭을 지정(GetElementsby className, QuerySelectorAll 같은) 통해서 접근
id : 문서에서 고유한 식별자를 정의
style : css를 선언
[Html] 테이블(Table) 사용법 총정리(만들기,테두리,병합,정렬,배경색 등등) (tistory.com)
[Html] 테이블(Table) 사용법 총정리(만들기,테두리,병합,정렬,배경색 등등)
HTML을 하다보면 굉장히 많이 사용하는 태그가 바로 일것입니다. 바로 표를 만들어주는 HTML태그인데요. 표 뿐만 아니라 갤러리를 만들 수도 있고 지금은 잘 사용하지 않습니다만 웹사이트 전체
coding-factory.tistory.com
1속성
-name : 프레임 이름
-src : 웹문서 연결
-width : 프레임 가로 너비
-height : 프레임 세로 너비
-allowfullscreen : 전체 화면 모드 사용
-frameborder : 프레임 테두리 사용 여부, 0 또는 1 처리
1. 속성
- auto play : 바로 재생시킨다
-controls : 제어 메뉴를 표시
-loop : 다시 처음부터 재생
-preload : 파일을 로드할지 지정(힌트 제공) 값 : none , metadata , auto
-poster : 동영상 썸네일 이미지 url 제공
http://webberstudy.com/html-css/html-1/headline-elements/
제목 요소
HTML 문서에서 제목을 나타내는 h 요소들(h1~h6)을 살펴봅니다. 이 h 태그, 헤드라인 테그들을 통해 검색엔진과 접근성 향상을 위한 문서의 구조화, 문서 개요가 어떻게 이루어 지는 지 살펴 봅니다.
webberstudy.com
html 초/중급 참고하기
'web > html' 카테고리의 다른 글
| a 태그 속성 (0) | 2022.03.08 |
|---|---|
| 웹 표준 & 웹 접근성에 대하여 (0) | 2021.12.16 |
| id와ㅣspan 요소 (0) | 2021.07.08 |
| form태그 enctype속성 (0) | 2021.06.24 |
| 이미지 포멧 (0) | 2021.06.17 |

