Rainbow
선택자 우선순위 본문
선택자 우선순위 & 기타 팁
CSS competing rule(경쟁 규칙) 한 요소에 같은 CSS 규칙을 여러 번 지정할 수 있습니다. 이 글에서는 이를 "경쟁 규칙"이라고 부르겠습니다. 브라우저는 우선순위에 의해 경쟁 규칙 중에서 어느 규칙을
webclub.tistory.com
CSS 선택자 우선순위
특정 태그에 스타일 속성이 중복될 경우, 어떤 속성이 적용될까? CSS 선택자 우선순위에 대해 알아보자.
- 1순위. 속성 값 뒤에 !important를 붙인 속성
- 2순위. HTML에서 style을 지정한 속성
- 3순위. id로 지정된 속성
- 4순위. class로 지정된 속성
- 5순위. 태그 이름으로 지정된 속성
- 6순위. 상위 객체에 상속된 속성
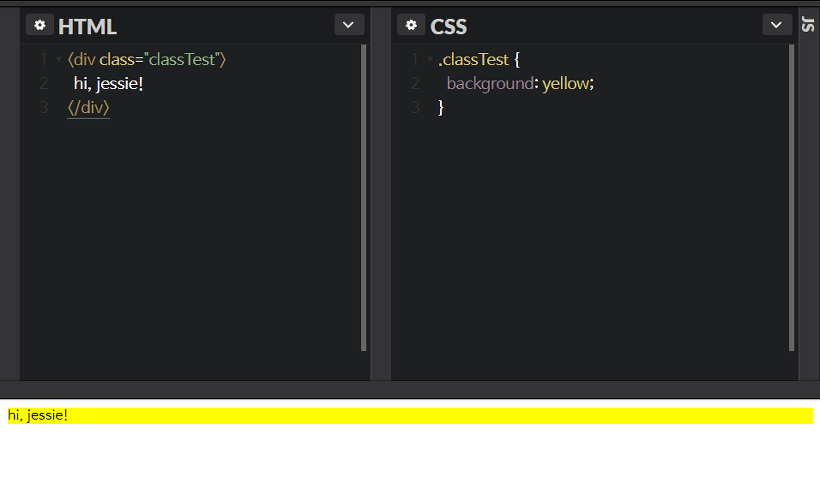
예시1)

<예시1>에서는, div 태그에 class를 주고, css 파일에서 class 선택자로 선택하여 배경을 노란색으로 설정했다.
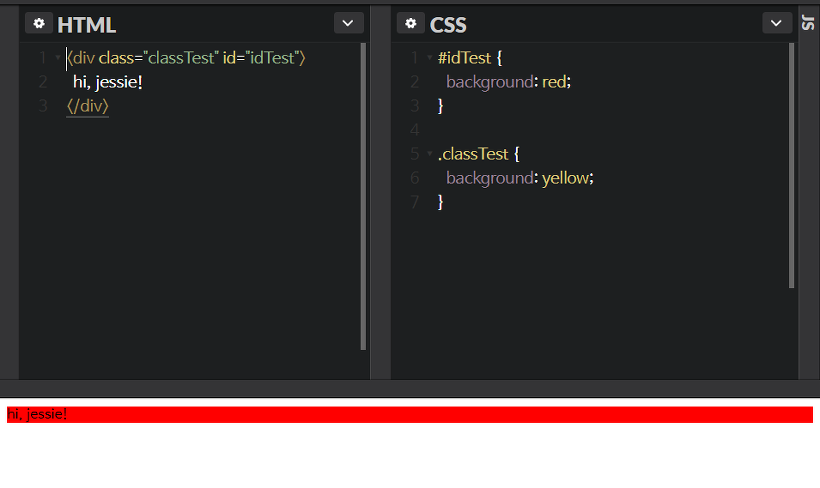
예시2)

<예시2>에서는 기존 <예시1>에서 id 선택자를 추가한 것이다. css 파일에서 id 선택자로 선택 후, 배경 색을 빨간색으로 설정했다. class 선택자보다 id 선택자가 더 우선순위에 있으므로 id 선택자가 설정한 배경색인 빨간색으로 출력된다.
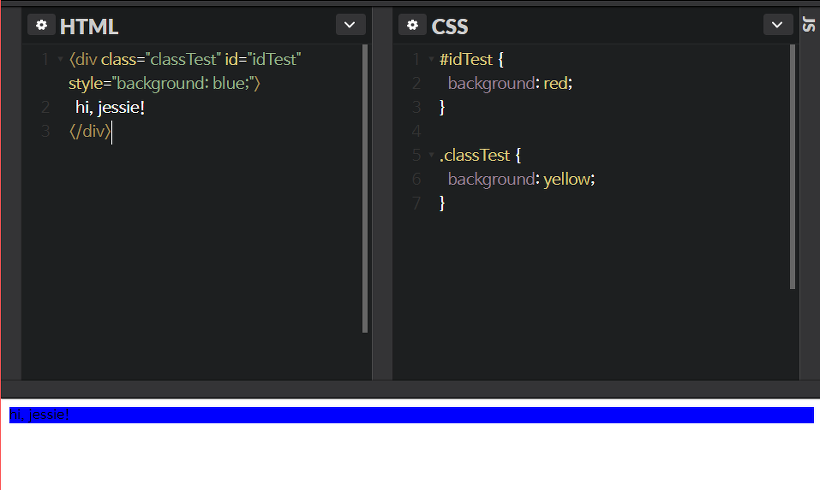
예시3)

<예시3>에서는 HTML 파일에 직접 style 속성을 주었다. 이렇게 HTML 파일에 직접 스타일 속성을 주는 것은 id나 class 선택자로 속성을 주는 것보다 우선순위가 높다.
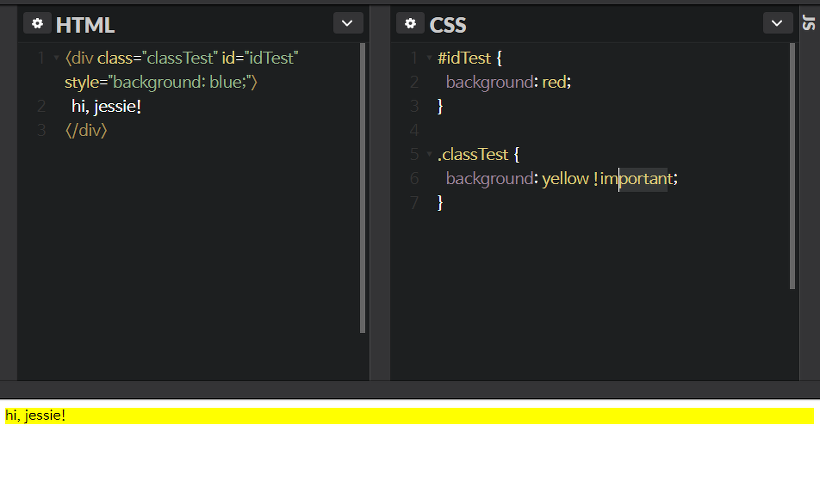
예시4)

<예시4>에서는 class 선택자로 준 속성 뒤에 !important속성을 붙여주었다. !important를 붙인 속성이 우선순위가 가장
높다.
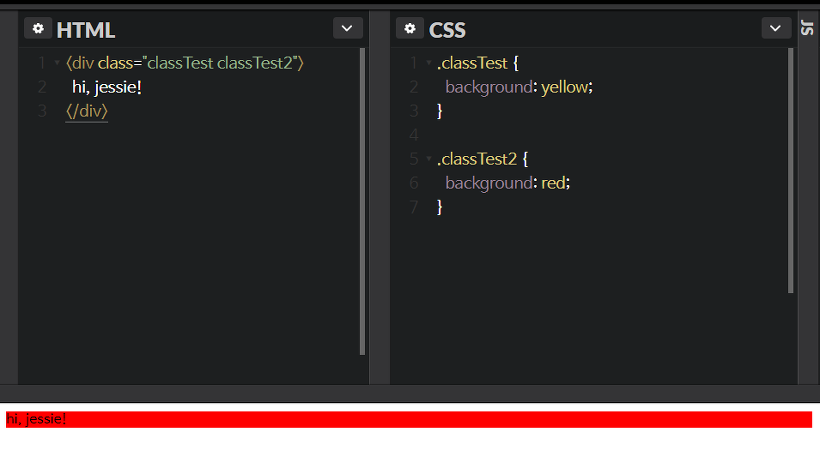
예시5)

<예시5>에서는 class만 두 개를 주었다. 동일한 우선순위의 선택자 속성이 중복되었을 경우에는, css 파일에서 하단에 위치할 수록 우선순위가 높다.
'web > css' 카테고리의 다른 글
| 서체의 종류와 스타일 (0) | 2021.07.09 |
|---|---|
| CSS 애니메이션 효과 (0) | 2021.02.19 |
| width 속성 (0) | 2020.12.12 |
| width/height 속성 (0) | 2020.12.01 |
| 속성 단위 (0) | 2020.11.29 |



