Rainbow
함수 활용 본문
함수가 필요한 이유!!
1. nightDayhandler(self) -> 함수 안에 있는 로직을 실행시키고 싶을 때 함수 이름 지정
2. 동일한 함수에 중복된 속성이 동시에 바뀐다
3. 유지보수가 쉬워짐
4. 프로그래밍에 나오는 거의 대부분 문법과 기능들을 중복되는 코드를 줄이기 위해서 만든 것
5. 코드가 한 줄로 줄어든다면 간결해지고 가독성이 좋아진다 ↓
<input id="night_day" type="button" value="night" onclick="nightDayhandler(this)">
함수의 활용
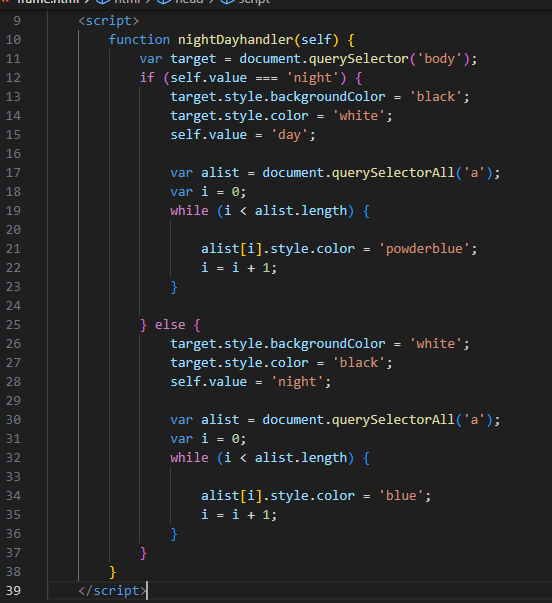
소스코드 예시


1. function nightDayhandler(self)
- slelf라는 매개변수를 만들고 함수 안에 동일하게 넣어준다
2. nightDayhandler(this)
- this는 input 태그를 가리킨다
- this 를 사용하는 이유는 함수안에서 self 라는 변수를 하나만 사용해도 this가 가르키는 input 태그의 속성값들(id,type,value 등등) 이 인자로 들어온다.
그래서 예를 들어 self.value 이라는 코드를 보면 input 의 value 속성을 뜻하는것이다.
총 정리
하나의 기능 (function함수)를 만든다고 할 때
그 기능을 나중에 원하는 대로 변형하여 쓰고 싶을 때 그 변형값을 function에 넣는 게 매개변수이고
function 덧셈(매개변수 1, 매개변수 2){
1 + 매개변수 1 + 매개변수 2 +
}
-> 1 + 매개변수 1 + 매개변수 2 = 함수 function의 값
덧셈(3, 5);
-> 9
위에 결괏값에 넣은 게 함수로부터 전달 해주는 값 인자(3, 5)인 것 같습니다
매개 : 둘사이의 관계를 맺어줌
변수 : 변하는 수
매개변수 : 둘사이의 관계를 맺어주면서 변하는 수
function에서 결괏값에 영향을 주는 변하는 수를 매개변수 라고 한다
function() 함수이름 괄호에 특정한 숫자나 데이터를 넣으면 그게 인자가 된다
x + y = ? 라는 함수에 x, y는 매개변수이고
내가 x에 1을 넣고 y에 2를 넣으면 1,2는 인자(구성요소)라고 하는 것이고
매개변수에 내가 어떤 인자를 넣느냐에 따라서 값이 달라지는 것이 함수라고 보면 될 거 같아요.
'web > javascript' 카테고리의 다른 글
| (객체)쓰기 와 읽기 (0) | 2023.11.28 |
|---|---|
| 객체 개념 (1) | 2023.11.23 |
| !! 함수 (0) | 2023.11.20 |
| 배열 & 반복문 활용ⅱ (0) | 2023.11.19 |
| 배열&반복문 활용 ⅰ (0) | 2023.11.16 |



